GitHubでWebページを公開してみる
git にまだ不慣れなのでメモとして残しておきます。
GitHubでWebページを公開
-
「index.html」という名前で公開したいhtmlファイルを作る。
(php は動かないようです。)
-
GitHubユーザページに新しいリポジトリを作成する。

GitHubユーザページに新しいリポジトリを作成 既存リポンジトリ内に作りたい場合は飛ばして4へ。
(GigHub for Windowsでも作れますが、publishできないときがあったので、GitHubユーザページで作るのがいいと思います。)
-
新しく作ったリポジトリをclone する
-
コードの場合
git clone https://github.com/<ユーザー名>/<リポジトリ名>.git
-
-
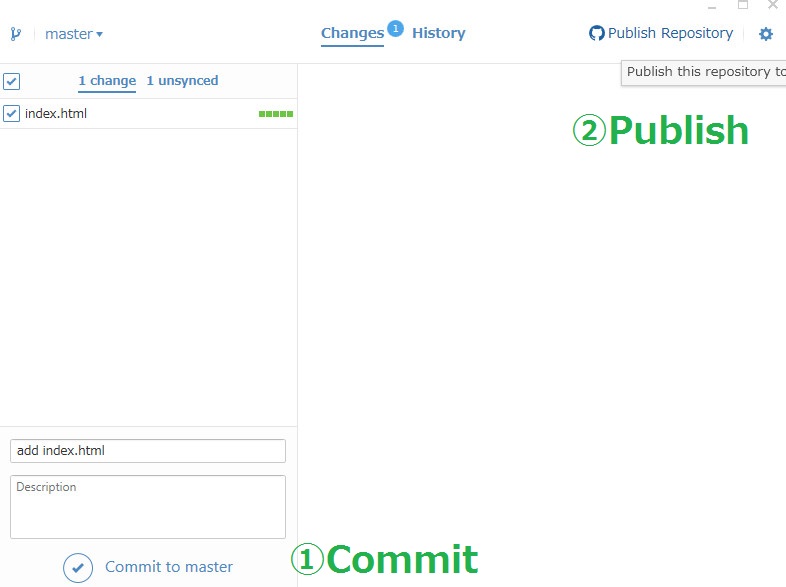
リポジトリ内にファイルを追加して add -> commit -> push(publish)をする。
-
コードの場合
-
git add * git comit -m "<適当なメッセージ>" git push origin master
-
-
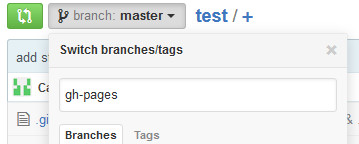
「gh-pages」という名前のbranch を作成し、切り替え。
-
アクセス!
http://<ユーザー名>.github.io/<リポジトリ名>でアクセスできます。試しに作ったのが↓のページです。
-
Webページを更新する場合
公開されるのは「gh-pages」のblanchの方なので、最終的に「gh-pages」に更新ファイルをpush する必要があります。
gh-pages にpush し、問題なかったらmaster へmerge するような管理でいいと思います。