Compass でスプライト画像を作ってみる
Compass でスプライト画像を作ってみる
Compass では、画像から自動でスプライト画像を作ってくれる。 実際に試してみたのでメモ。
スプライト画像生成(自動クラス割り当て)
-
画像ディレクトリパス(imagesフォルダ)に、スプライト画像にしたい画像を入れたフォルダ(今回はicons)を入れておく。
今回は以下の画像を使用。Google のMaterial Design向けのアイコンである。



-
png 画像であれば、
@import "画像入れたファルダ名/*.png"と@include all-画像入れたファルダ名-spritesをSass ファイルへ以下のように書いておく。Sass
@import "compass"; @import "icons/*.png"; @include all-icons-sprites; -
これだけで自動でコンパイルされ、スプライト画像が生成されます。
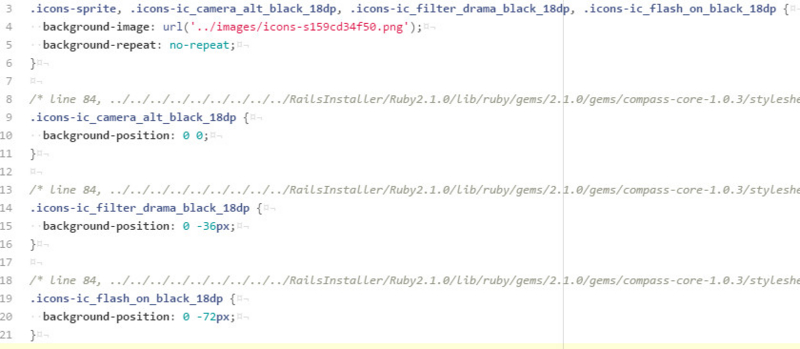
スプライト画像

CSS

.フォルダ名-画像名のセレクタが作られるので、これをHTML で呼べばいい。
マジックセレクタ
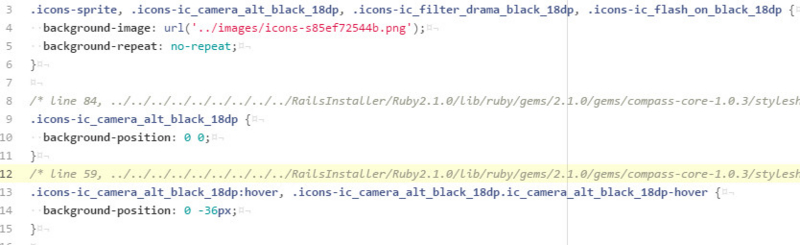
スプライト画像に、:hover, :active, :target などの擬似クラスも使って画像を切り替えたい場合、 以下のように、ファイル名_擬似クラス.png とファイル名を付けてコンパイルするだけで、セレクタを分けることができる。
Sprite Magic Selectors | Compass Documentation
ディレクトリ構成
images/icons/icon1.png
images/icons/icon1_hover.png
CSS

スプライト画像生成(手動クラス割り当て)
上記でやると、自動でクラス名が割り当てられるが、 自分の指定した名前を付けることもできる。
.class_name { @include ファルダ名-sprite(画像名); } と書けばいい。
Sass
.icons {
.camera { @include icons-sprite(ic_camera_alt_black_18dp); }
.cloud { @include icons-sprite(ic_filter_drama_black_18dp); }
.flash { @include icons-sprite(ic_flash_on_black_18dp); }
}
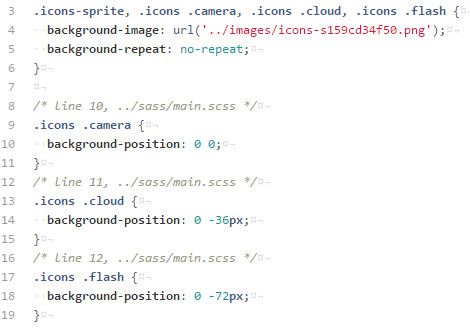
CSS

参考リンク